things

|

|
| General Note on Assessing Student Code | Goal Project Solutions |
|---|---|
|
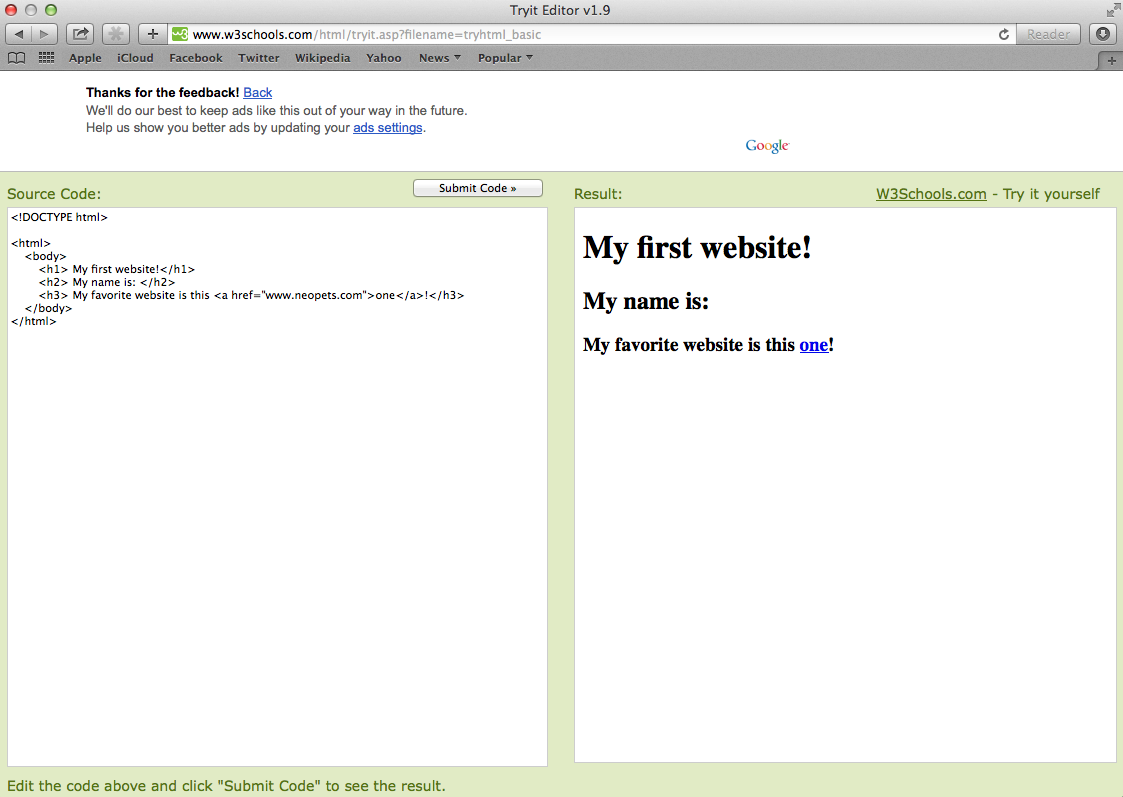
One way of assessing students' progress is to have your students enter their HTML and CSS code into the World Wide Web Consortium (W3C) validator. This is the industry tool for evaluating HTML code. Use this tool to confirm that students have written bug free code. Note that just because student's code passes the validator, doesn't mean that their code will generate the website they were trying to create. Answer keys for each of the goal project websites are below. Remember that, just like solving a math problem in different ways to reach the same correct answer, students can write different code to achieve the same visual result. Student's code need not perfectly match the answers shown in the answer keys to the right. |

|
| Extending your student's learning
Check out our Tumblr tutorial and help your students through it in order to give them a fun place to apply their HTML and CSS knowledge. |

|

|
|

|